[Download 33+] スケッチ Xd 違い
Download Images Library Photos and Pictures. Adobe XDがSketchよりも優れている理由 | コリス Sketch (ソフトウェア) - Wikipedia 正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち? | TECHNICAL CREATOR 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends

. 結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン) Adobe XDでモバイルファーストのWebデザイン入門 第4回: レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成! | Adobe Blog 結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン)
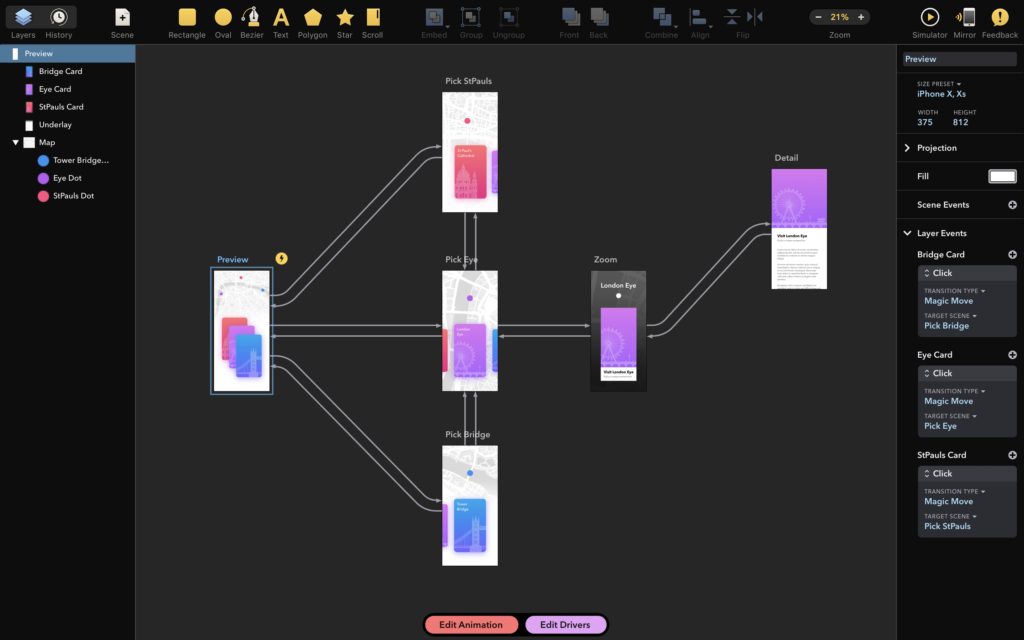
プロトタイプとは? 3つの種類とユーザー意見を反映させるメリット | 株式会社パンタグラフ
プロトタイプとは? 3つの種類とユーザー意見を反映させるメリット | 株式会社パンタグラフ

 Sketch はもういらない? デザインツール Figma の紹介 - Qiita
Sketch はもういらない? デザインツール Figma の紹介 - Qiita
 正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち? | TECHNICAL CREATOR
正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち? | TECHNICAL CREATOR
 UIデザインツール、結局どれ使ったらいいの問題 - istyle Tech Blog
UIデザインツール、結局どれ使ったらいいの問題 - istyle Tech Blog
 最高のデザインツール「Drama」が登場!SketchやXDより良いかも。 | Web Design Trends
最高のデザインツール「Drama」が登場!SketchやXDより良いかも。 | Web Design Trends
 2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
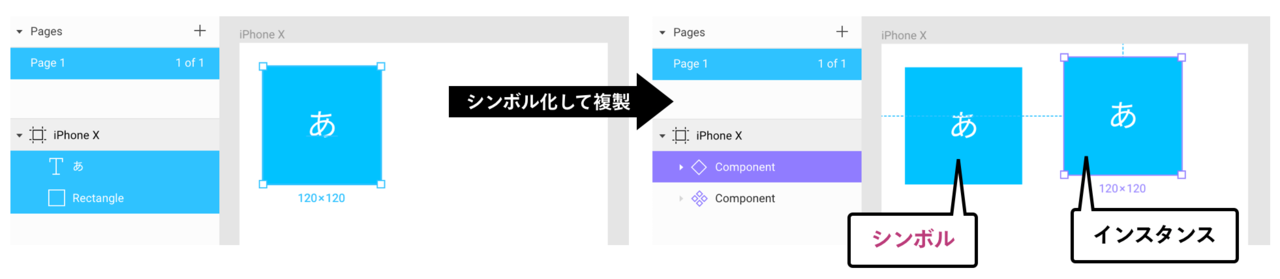
 いちばん詳しい Sketch / XD / Figma / Studio の比較 〜4. シンボルとスタイル|平田 / U-NEXT|note
いちばん詳しい Sketch / XD / Figma / Studio の比較 〜4. シンボルとスタイル|平田 / U-NEXT|note
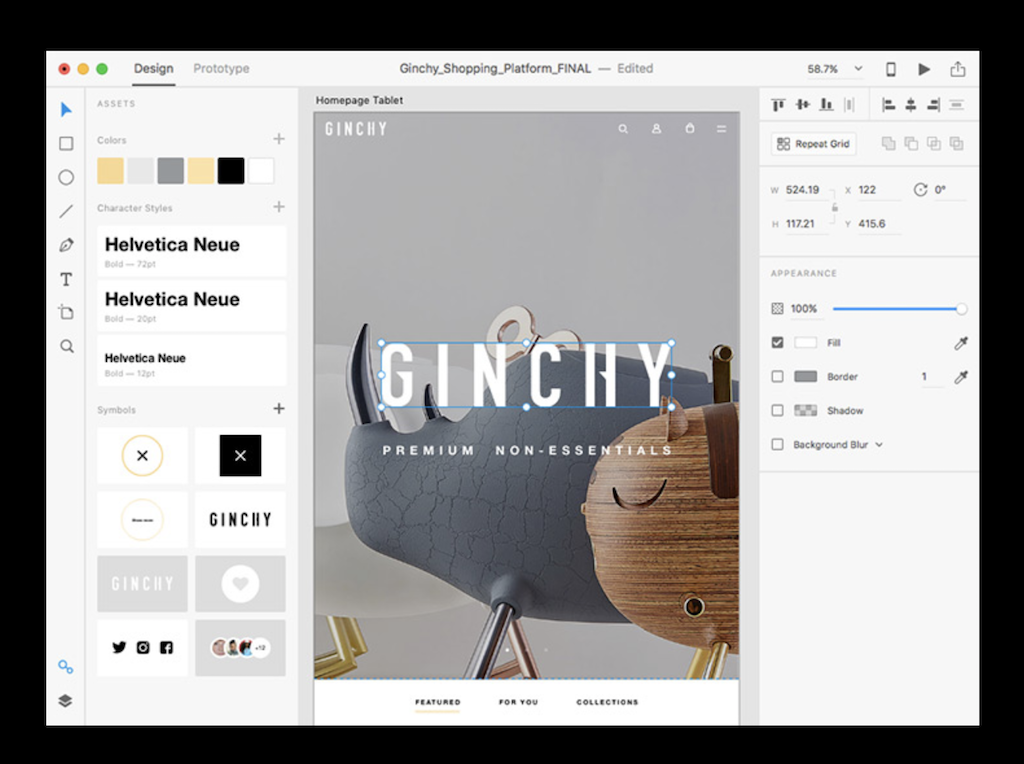
 Adobe XDがSketchよりも優れている理由 | コリス
Adobe XDがSketchよりも優れている理由 | コリス
 3大デザインツールの違いを学ぼう!67WS Online #02 - デザインツールの使い分け方|さっちゃん|note
3大デザインツールの違いを学ぼう!67WS Online #02 - デザインツールの使い分け方|さっちゃん|note
 Adobe XDがSketchよりも優れている理由 | コリス
Adobe XDがSketchよりも優れている理由 | コリス
 UIデザインツール、結局どれ使ったらいいの問題 - istyle Tech Blog
UIデザインツール、結局どれ使ったらいいの問題 - istyle Tech Blog
 2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
 PhotoshopとIllustratorのほぼ全機能を搭載したAdobe XD並みに軽いプロトタイピングツールが発売 | Stocker.jp / diary
PhotoshopとIllustratorのほぼ全機能を搭載したAdobe XD並みに軽いプロトタイピングツールが発売 | Stocker.jp / diary
 Sketch はもういらない? デザインツール Figma の紹介 - Qiita
Sketch はもういらない? デザインツール Figma の紹介 - Qiita
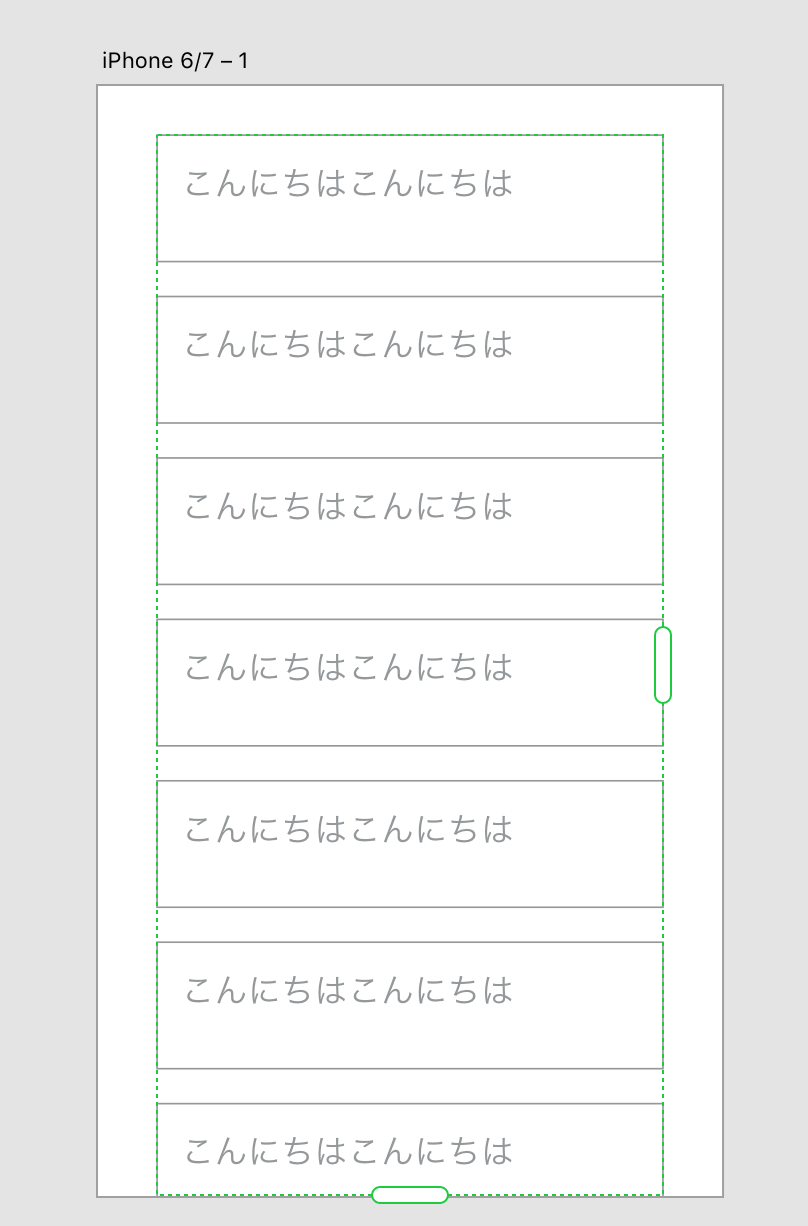
 Adobe XDでモバイルファーストのWebデザイン入門 第4回: レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成! | Adobe Blog
Adobe XDでモバイルファーストのWebデザイン入門 第4回: レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成! | Adobe Blog
 いちばん詳しい Sketch / XD / Figma / Studio の比較 〜4. シンボルとスタイル|平田 / U-NEXT|note
いちばん詳しい Sketch / XD / Figma / Studio の比較 〜4. シンボルとスタイル|平田 / U-NEXT|note
 比較】オススメのUIデザインツール8選!料金・機能・特徴&UXとの違いも解説 | Web幹事
比較】オススメのUIデザインツール8選!料金・機能・特徴&UXとの違いも解説 | Web幹事
 正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち? | TECHNICAL CREATOR
正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち? | TECHNICAL CREATOR
 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
![commonstyle on Twitter: "高校生のための3D & Immersive [トライアル] 明日です! 詳細はLINEを確認してください ・必修科目:デッサン 午後1時〜 Adobe Frescoを使います 線で形を表現する「線描」を練習します ・必修科目:Python 午後3時〜 Google Colaboratoryを ...](https://pbs.twimg.com/media/EOFi3GtU4AUTGrd.jpg:large) commonstyle on Twitter: "高校生のための3D & Immersive [トライアル] 明日です! 詳細はLINEを確認してください ・必修科目:デッサン 午後1時〜 Adobe Frescoを使います 線で形を表現する「線描」を練習します ・必修科目:Python 午後3時〜 Google Colaboratoryを ...
commonstyle on Twitter: "高校生のための3D & Immersive [トライアル] 明日です! 詳細はLINEを確認してください ・必修科目:デッサン 午後1時〜 Adobe Frescoを使います 線で形を表現する「線描」を練習します ・必修科目:Python 午後3時〜 Google Colaboratoryを ...
 Adobe XDがSketchよりも優れている理由 | コリス
Adobe XDがSketchよりも優れている理由 | コリス
 比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
 いちばん詳しい Sketch / XD / Figma / Studio の比較 〜2. 基本項目の比較|平田 / U-NEXT|note
いちばん詳しい Sketch / XD / Figma / Studio の比較 〜2. 基本項目の比較|平田 / U-NEXT|note


Komentar
Posting Komentar